TOP 20 SQL interview questions for 2025
Hey Candidates here are the Top 20 SQL, that will help you crack the SQL interview
SQL (Structured Query Language) is a standard language for accessing and manipulating databases. It is used for querying, updating, and managing data stored in a relational database.
- SQL is a standard language for accessing and manipulating databases, while MySQL is a relational database management system (RDBMS) that uses SQL as its standard database language.
- SQL is a query language, and MySQL is software for managing databases.
- SQL commands are used in various database systems, whereas MySQL is a specific implementation of an RDBMS.
- DDL (Data Definition Language) commands are used to define the database structure. Examples include CREATE, ALTER, and DROP.
- DML (Data Manipulation Language) commands are used for managing data within the database. Examples include SELECT, INSERT, UPDATE, and DELETE.
SELECT * FROM table_name;
5. How do you Join 2 tables
Tables can be joined using various types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL JOIN. Here's an example using INNER JOIN:SELECT * FROM table1 INNER JOIN table2 ON table1.common_column = table2.common_column;
- INNER JOIN returns records that have matching values in both tables.
- LEFT JOIN returns all records from the left table and matched records from the right table. If no match, NULL values are returned for columns of the right table.
- RIGHT JOIN returns all records from the right table and matched records from the left table. If no match, NULL values are returned for columns of the left table.
- FULL JOIN returns all records when there is a match in either left or right table. If there is no match, the result is NULL from the side where there is no match.
SELECT MAX(salary) AS SecondHighestSalary FROM Employee WHERE salary < (SELECT MAX(salary) FROM Employee);
10. What is a primary key and a foreign key?
A primary key is a column (or a combination of columns) that uniquely identifies each row in a table.
A foreign key is a column (or a combination of columns) that establishes a relationship between two tables by referencing the primary key of another table.11. Explain the difference between DELETE and TRUNCATE.DELETE is a DML command used to delete specific rows from a table based on a condition. It can be rolled back.TRUNCATE is a DDL command used to remove all rows from a table, resetting it to an empty state. It cannot be rolled back and is faster than DELETE.12. What is a subquery? Provide an example.
A subquery is a query within another query. It is used to return data that will be used in the main query as a condition.SELECT employee_name FROM employees WHERE department_id = (SELECT department_id FROM departmentsWHERE department_name = 'Sales');13. How do you handle transactions in SQL?Transactions are handled using the following commands:
BEGIN TRANSACTION: Starts a transaction.
COMMIT: Saves all changes made during the transaction.
ROLLBACK: Reverts all changes made during the transaction.14. What are stored procedures and functions?actions such as data modification and return multiple values.
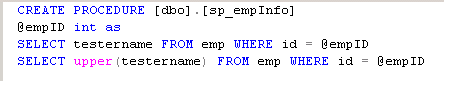
A stored procedure is a set of SQL statements that can be executed as a single unit. It can perform
Functions are typically used for calculations and data manipulation.
A function is a set of SQL statements that perform a specific task and return a single value.
15. Explain the concept of ACID properties in databases.ACID stands for Atomicity, Consistency, Isolation, and Durability. These properties ensure reliable
processing of database transactions:
is aborted.
Atomicity: Ensures that all operations within a transaction are completed; if not, the transaction
transactions from interfering with each other.
Consistency: Ensures that the database remains in a consistent state before and after a transaction.
Isolation: Ensures that transactions are isolated from each other, preventing concurrent
of a system failure.
Durability: Ensures that once a transaction is committed, it remains permanent, even in the case
16. What is the difference between a VIEW and a TABLE?
physically but provides a way to simplify complex queries and enhance security by restricting access
A TABLE is a database object that stores data in rows and columns.
A VIEW is a virtual table based on the result set of a SQL query. It does not store data
to specific data.17. How do you optimize SQL queries?
Use indexes to speed up data retrieval.
Avoid using SELECT * and only select required columns.
Use JOINs instead of subqueries when possible.
Write efficient WHERE clauses to filter data early.
Analyze query execution plans to identify performance bottlenecks.
18. What is the difference between DISTINCT and GROUP BY?
aggregate functions (e.g., COUNT, SUM) on them.
DISTINCT is used to remove duplicate rows from a result set.
GROUP BY is used to group rows that have the same values in specified columns and perform
19. Explain the concept of database normalization.Normalization is the process of organizing data in a database to reduce redundancy and improvedata integrity. It involves dividing large tables into smaller tables and defining relationships betweenthem. Common forms of normalization are 1NF, 2NF, 3NF, and BCNF.20. What is the purpose of the ORDER BY clause? The ORDER BY clause is used to sort the result set of a query by one or more columns.It can be used to sort data in ascending (ASC) or descending (DESC) order.BEST LUCK !!!