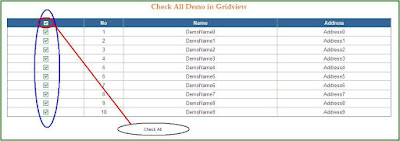
This is a small article that helps you to implement popular functionality of check all, it helps you to put checkbox in gridview view header and on click of that checkbox, all check boxes will checked at once
History
We have to developed a customized outlook a small interface that take care of all incoming mails. This interface is also used to delete the mails if not necessary.
for that use gridview to show all incoming mails and a facility in the form of checkbox to delete them either one by one or all at once. Now a list of problems come up
- How to add a checkbox in gridview header ?
- How check all columns on single click ?
- Can we do it on client side so we can save additional load on server execuion ?
Introduction
In this article we go through the concept adding checkbox at gridview header, check/uncheck all checkboxes with the help of javascript on client side
here we go to collect cooking material. This simple demo is ready to use and handy in many codes.
History
We have to developed a customized outlook a small interface that take care of all incoming mails. This interface is also used to delete the mails if not necessary.
for that use gridview to show all incoming mails and a facility in the form of checkbox to delete them either one by one or all at once. Now a list of problems come up
- How to add a checkbox in gridview header ?
- How check all columns on single click ?
- Can we do it on client side so we can save additional load on server execuion ?
Introduction
In this article we go through the concept adding checkbox at gridview header, check/uncheck all checkboxes with the help of javascript on client side
here we go to collect cooking material. This simple demo is ready to use and handy in many codes.
What we need to make it ?
we need a gridview, A auto generated column of checkbox, gridview header temaple to keep checkbox in header and finally a javascript to work on checkboxes
Code in action
- Create a new ASP.NET website
- on default.aspx, add a gridview from toolbox and add asp:TemplateField for checkbox
- Set HeaderStyle, ItemStyle, Row style as desired
- Now we have design our gridview successfully, but how to add checkbox in gridview header ?
- it's simple, add checkbox in under, it will generate a checkbox in gridview header.
Header template
I have put a code for you to copy it directly, copy the code and add it in ASPX page.
now, use the javascript to work "checkAll" functionality
see below script snippet
Suggestion are most welcome.
we need a gridview, A auto generated column of checkbox, gridview header temaple to keep checkbox in header and finally a javascript to work on checkboxes
Code in action
- Create a new ASP.NET website
- on default.aspx, add a gridview from toolbox and add asp:TemplateField for checkbox
- Set HeaderStyle, ItemStyle, Row style as desired
- Now we have design our gridview successfully, but how to add checkbox in gridview header ?
- it's simple, add checkbox in under
Header template
<HeaderTemplate> <asp:CheckBox ID="chkHeaderSelect" runat="server" onclick="return callCheckAll()" /> </HeaderTemplate>
I have put a code for you to copy it directly, copy the code and add it in ASPX page.
//paste the code in ASPX page <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="true" BackColor="White" BorderColor="#336699" BorderStyle="Solid" BorderWidth="1px" Font-Size="10" GridLines="Both" Width="80%" HorizontalAlign="Center"> <Columns> <asp:TemplateField HeaderText="Select" ItemStyle-HorizontalAlign="Center"> <ItemTemplate> <asp:CheckBox ID="chkSelect" runat="server" /> </ItemTemplate> <HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="20%" /> <ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="20%" /> <HeaderTemplate> <asp:CheckBox ID="chkHeaderSelect" runat="server" onclick="return callCheckAll()" /> </HeaderTemplate> </asp:TemplateField> </Columns> <RowStyle HorizontalAlign="Center" /> <HeaderStyle BackColor="#336699" ForeColor="White" Height="20" /> </asp:GridView>
now, use the javascript to work "checkAll" functionality
see below script snippet
//copy following code in <head> section <script language="Javascript" type="text/javascript"> function callCheckAll() { var checkList = GridView1.getElementsByTagName("input"); var bChecked = false; if (checkList[0].checked) { bChecked = true; } for (var i = 0; i < checkList.length; i++) { //The First check box is Header Checkbox var headerCheck = checkList[0]; var checked = true; if (checkList[i].type == "checkbox" && checkList[i] != headerCheck) { checkList[i].checked = bChecked; } } } </script>now fill the gridview and Ready for the effect
//Add this code on page load, to fill gridview using Datatable DataTable dt = new DataTable(); //Put some columns in it. dt.Columns.Add(new DataColumn("No", typeof(int))); dt.Columns.Add(new DataColumn("Name", typeof(string))); dt.Columns.Add(new DataColumn("Address", typeof(string))); for (int iCount = 0; iCount < 10; iCount++) { // Create the record DataRow dr = dt.NewRow(); dr["No"] = iCount + 1;// i; dr["Name"] = "DemoName" + iCount;//xmn2[1].InnerText; //value from textbox on screen dr["Address"] = "Address" + iCount;//xmn4[1].InnerText; //value from textbox on screen dt.Rows.Add(dr); } //Bind the GridView to the data in the data table for display. this.GridView1.Visible = true; GridView1.DataSource = dt; GridView1.DataBind();This simple snippet/article really helpful to you to implement checkAll functionality.
Suggestion are most welcome.


You it's a start
ReplyDelete